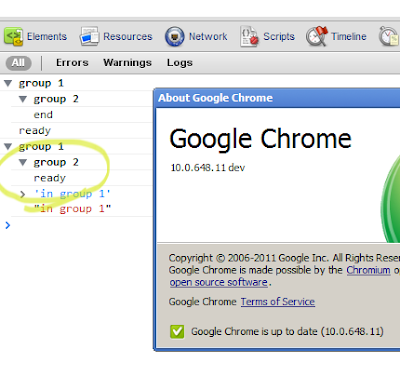
// 1
console.group('group 1');
console.group('group 2');
console.groupEnd('group 2');
console.log('end'); // console.groupEnd don't work without this log
console.groupEnd('group 1');
console.log('ready');
// 2
console.group('group 1');
console.group('group 2');
console.groupEnd('group 2');
console.groupEnd('group 1');
console.log('ready');
2011-02-01
Chrome console.groupEnd bug
Labels:
chrome,
javascript
Subscribe to:
Comments (Atom)